결론부터 말하면,
픽셀은 컴퓨터 스크린 단위고, 포인트는 종이 단위라 다른 거라고 보면 됩니다.
포인트의 크기는 1 pt = 1/72 inch로 정해져있지만, 픽셀의 크기는 컴퓨터 해상도마다 달라져요.
고해상도일수록 픽셀 크기가 작아지고, 저해상도일수록 픽셀 크기가 커집니다.
따라서 고해상도에선 UI가 더 작게 보이고, 저해상도에선 더 크게 보입니다.

응..? 뭔가 많이 건너뛴 느낌이라면 아래 구구절절 버전을 읽어보세요!
구구절절 ver.
- 컴퓨터가 없던 시절로 돌아가봅시다.
- 이때 종이 사이즈는 pt로 쟀습니다.
- pt의 실제 크기는 1/72인치입니다 (약 0.4mm).
- 즉, 1 pt = 1/72 inch 인거죠.
- 이제 컴퓨터를 만들어야합니다.
- 스크린 사이즈 단위는 px로 부르기로 정했습니다 (picture element 줄임말이라고 하네요).
- 1 px = ? 이걸 정해야하는데, 당연히 종이를 참고했겠죠?
- 여태까지 pt에 익숙해졌으니,
- 1 pt = 1 px을 만들면 편하지 않겠어요?
- 그래서, 1 px = 1/72 inch 로 만들기로 합니다.
- 이렇게 되면 인치당 몇 픽셀이 들어가나요?
- 72 px = 1 inch 이므로, 인치당 72픽셀이 들어갑니다.
- 이렇게 스크린을 만들어야 1 pt = 1 px 공식이 성립되잖아요?
- 그래서 72ppi (pixels per inch) 화면을 해상도 표준으로 먼저 만듭니다.
- 72ppi인 화면에선 1 pt = 1 px이기 때문에 딱히 골치(?) 아플 일이 없어요.
- 고해상도 디스플레이가 나오면서 문제(?)가 생깁니다.
- 1인치에 72 픽셀보다 더 많은 픽셀을 넣은, 즉 pixel density가 더 높은 고해상도 디스플레이가 등장합니다.
- 윈도우는 72ppi가 아닌 96ppi 디스플레이를 만듭니다.
- 맥에 비해 약 1.3배 더 많은 픽셀이 들어가있는거죠.
- 따라서 96ppi 화면에선 1 pt = 1.3 px이고,
- 0.75 pt = 1 px 입니다.
- 윈도우는 맥의 3/4배라고 볼 수 있죠.
- 즉, 결론적으로 해상도가 높을수록 px가 더 작다는 겁니다.
- 72ppi에서의 1 px = 1 pt 이지만, 96ppi에서의 1 px = 0.75 pt이니까요.
- 이렇게 픽셀의 크기는 pixel density (ppi)에 따라 좌우됩니다.
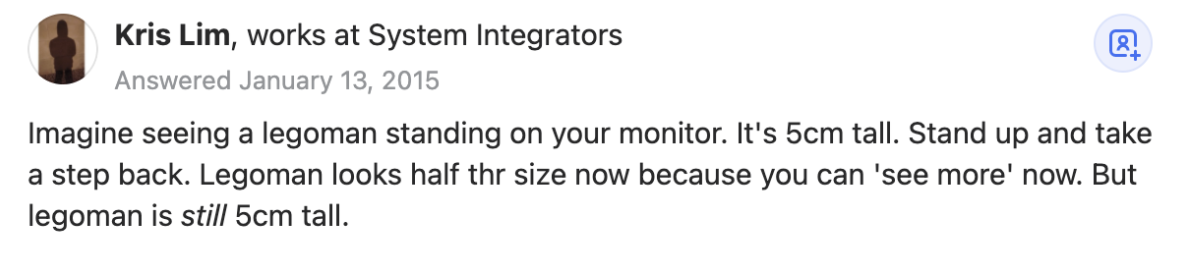
구글링하다 좋은 비유를 찾았는데, 어떤 물체를 가까이에서 보면 (=72ppi) 크게 보이고, 한발짝 뒤로가서 시야를 넓히면 (=96ppi) 조금 더 작게 보입니다.

이어지는 포스트
2021.10.08 - [design] - 8pt로 디자인하는 이유
8pt로 디자인하는 이유
결론부터 말하자면, 8pt로 디자인해야 여러 디스플레이에서 컴포넌트가 깨지지 않기 때문에 8pt로 디자인합니다. 8의 배수로 UI 사이즈를 통일한 시스템을 8pt grid system이라고 부르는데, 말그대로
yiyudesign.tistory.com
출처
https://spoqa.github.io/2012/07/06/pixel-and-point.html
픽셀과 포인트
픽셀과 포인트, 그리고 DPI에 대해서 소개합니다.
spoqa.github.io
https://www.quora.com/Why-does-the-font-size-decrease-when-the-screen-resolution-goes-up
Why does the font size decrease when the screen resolution goes up?
Answer (1 of 4): If you're using a bitmap font, then every character in the font can be thought of as a grid of pixels with some size, let's call it MxN: If the resolution of your display is also MxN, then rendering this character to the screen (without an
www.quora.com
올랖
디자인을 좋아하고 더 잘하고 싶어 공부합니다.
쉬는 시간에는 책이나 영화를 보고 농구 슛 연습을 합니다.
'designStudy' 카테고리의 다른 글
| 나를 아는 것이 중요해 (월클 디자이너 Tony Jing 인터뷰) (0) | 2021.10.24 |
|---|---|
| 디자인할 때 들여다보면 좋을 생각들 (토스 다큐멘터리) (1) | 2021.10.21 |
| 8pt로 디자인하는 이유 (0) | 2021.10.08 |
| UI States Collection (Notion) (0) | 2021.09.25 |
| [우왕] 2021/01 (0) | 2021.01.20 |




댓글